Pardot Forms VS Form Handlers
We explain the benefits and drawbacks of using Pardot Forms and Form Handlers, and discover which is the best solution for your business.
Pardot (Marketing Cloud Account Engagement) is well known for its wide range of helpful features and useful data insights, and this is no different in the world of forms. Pardot has two different methods of implementing forms on a website – displaying the form using an iFrame, or using a form handler.
What is a Pardot Form?
Pardot Forms are fully designed and managed in Pardot. Their purpose to turn the information collected from your website forms into a ‘prospect’ in Pardot. One of the biggest benefits of Pardot Forms is that they have a feature called Progressive Profiling, which allows the gradual build-up of a profile through the collection of different information, coalesced into usable data over longer periods of time.
What is a Pardot Form Handler?
A Pardot Form Handler allows you to connect an existing form on your website to Pardot. You can think of a form handler as a bucket which collects the successful form submissions. Form handlers work similarly to other web-to-lead forms, in that they generate a snippet of code which then slots into the code of the existing form. This creates a link between the form and Pardot, only recording form completions – so the form handler is receiving a copy of the data, not the actual form itself.
However, many users overlook the benefits of utilising the full host of features available with Pardot Forms. Let’s take a look at some of the key differences between the two.
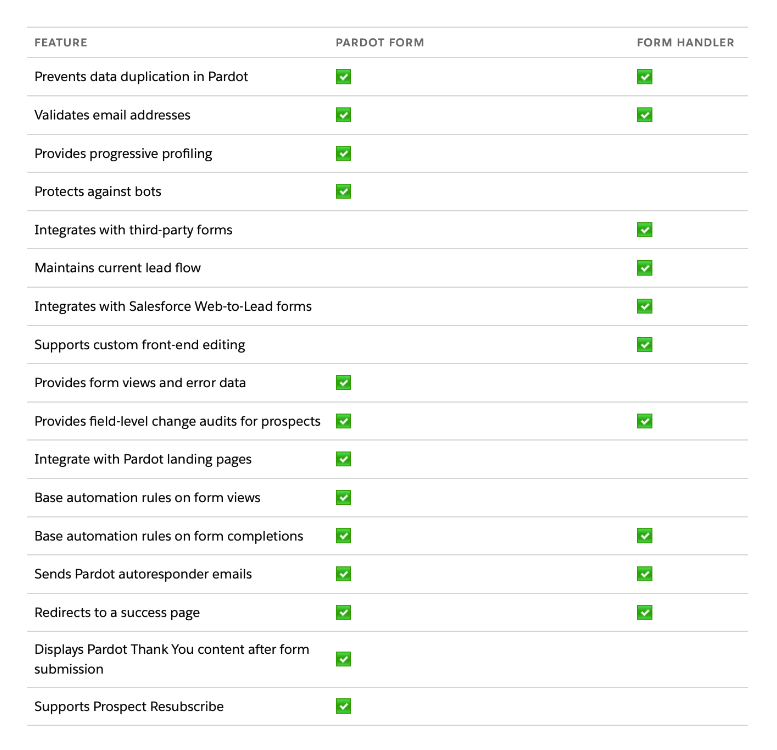
Comparable Features
Here’s a full list of characteristics for each form type. We’ll review the features to determine when you might choose one form type over the other, and summarise the key differences below.

Benefits of Using Pardot Forms
1) Better Data Analysis
Whilst Pardot Form Handler reports submissions and conversions, there are limitations to the amount of data you can glean from the tool. On the other hand, Pardot Forms tracks additional statistics – views, form errors, incomplete submissions, and even how many people viewed the ‘thank you’ page. With these extra details, businesses can gain a far better understanding of how their customer base is interacting with their forms.
2) Customisation Options
If your form isn’t generating as many submissions as you would like, it can be time-consuming to troubleshoot issues if you don’t know exactly what’s causing them. Pardot Forms give you a better insight into form performance and which features could be improved. Increased customisation options mean Pardot users can quickly make alterations to the layout of their forms, such as changing the CTA’s, reducing the number of fields, and enabling dynamic progressive profiling features to build up customer prospect profiles over time.
3) Bot Protection
Bots can be used by bad actors to steal private information and carry out attacks on websites. In the case of webpage forms, they can create spam submissions which can waste time and money for businesses. Fortunately, all Pardot forms have built-in bot protection and CAPTCHA capabilities. There are also options for different levels of authenticators, giving users tailored protection options for their webpages.
Benefits of Using Pardot Form Handlers
1) Implementation
In the case of Pardot Form Handler, this implementation is relatively straightforward, as the form is hosted directly on the website and data is sent only once a form submission is successfully made. The majority of the workload of styling and formatting the form is all done on the website and is usually completed by a web developer familiar with basic HTML and CSS.
A Pardot Form on the other hand use an iFrame (inline frame), which loads another HTML element within the existing page. This means the customisation, styling and edits to the form are all handled in Pardots. This can make creating and updating new forms quicker for marketing teams.
2) Sensitive Information
Not all businesses collect the same information. Whereas it might be beneficial for one company to collect the location data of their customers, another might require confidential or sensitive information – passwords or financial information. In cases such as these, the collection of this information by Pardot might not be necessary, so using a form handler to store only the data you need could be a better decision.
3) iFrame and Google Analytics
Although Pardot Forms collects additional data about how users interact with a form, because the form is located in a separate domain from the main website (using an iFrame), when the user fills out the form, the session and tracking data for GA4 is lost. This means that some extra configuration is needed to push the GA4 event from iFrame into the parent domain. Working with a Pardot partner such as M4B can help with conversion tracking of your Pardot forms iFrames. With Form Handlers, this extra configuration isn’t required because the form is located on the actual website where your GA4 tracking is already running.
Decision Time
For businesses looking for a hassle-free way of tracking successful form submissions whilst also keeping the same website styling and formatting, continuing with Pardot Form Handler is usually easier than setting up Pardot Forms, despite the additional analytics and protections it offers. However, for companies which prioritise a more in-depth look at their form data over customisation options, Pardot Forms is the way to go. Ultimately, it comes down to which features a business thinks it realistically needs.
If you need guidance to get to grips with Pardot, Google Analytics, or iFrames, we can help. Contact our experienced team today and find out how we can boost your business with Pardot support services.
Like it? Share it

